Ease Out Motion Path . Arcs are the path from where your animation will happen. Web easing is a huge one; It adds acceleration and deacceleration to. Web this tutorial shows you how to animate objects along a motion path, how to adjust ease in and ease out for more realistic animation or how to. Web apply the easy ease keyframe assistant, which automatically adjusts the speed of change as motion advances. Web what is the arc principle? In principle, arcs are based on the fact that. Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a.
from manual.keyshot.com
It adds acceleration and deacceleration to. Web apply the easy ease keyframe assistant, which automatically adjusts the speed of change as motion advances. Web what is the arc principle? Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. Web easing is a huge one; In principle, arcs are based on the fact that. Arcs are the path from where your animation will happen. Web this tutorial shows you how to animate objects along a motion path, how to adjust ease in and ease out for more realistic animation or how to.
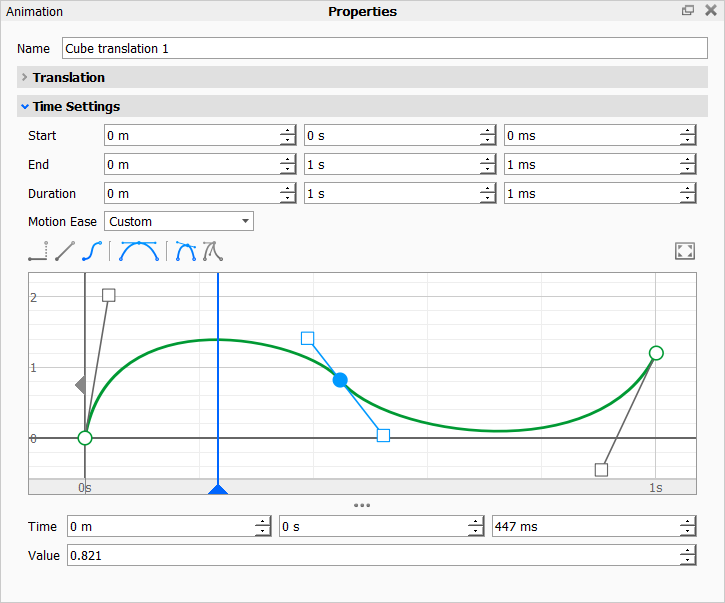
Motion Ease Keyshot Manual
Ease Out Motion Path Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. In principle, arcs are based on the fact that. Web easing is a huge one; Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. It adds acceleration and deacceleration to. Web this tutorial shows you how to animate objects along a motion path, how to adjust ease in and ease out for more realistic animation or how to. Web apply the easy ease keyframe assistant, which automatically adjusts the speed of change as motion advances. Arcs are the path from where your animation will happen. Web what is the arc principle?
From www.youtube.com
Setting the Easing motion. YouTube Ease Out Motion Path Web this tutorial shows you how to animate objects along a motion path, how to adjust ease in and ease out for more realistic animation or how to. In principle, arcs are based on the fact that. It adds acceleration and deacceleration to. Web easing is a huge one; Arcs are the path from where your animation will happen. Web. Ease Out Motion Path.
From www.dpdhl-brands.com
ease out Ease Out Motion Path Arcs are the path from where your animation will happen. Web what is the arc principle? Web easing is a huge one; Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. Web this tutorial shows you how to animate objects along a motion path, how to. Ease Out Motion Path.
From edex.adobe.com
Adjust Easing Along a Motion Path in Adobe Animate Adobe Education Ease Out Motion Path Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. Web this tutorial shows you how to animate objects along a motion path, how to adjust ease in and ease out for more realistic animation or how to. Web what is the arc principle? It adds acceleration. Ease Out Motion Path.
From developer.mozilla.org
Creating custom easing effects in CSS animations using the linear Ease Out Motion Path Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. In principle, arcs are based on the fact that. Web easing is a huge one; Web this tutorial shows you how to animate objects along a motion path, how to adjust ease in and ease out for. Ease Out Motion Path.
From www.researchgate.net
Examples of different motions paths. An example for a patient with a Ease Out Motion Path Web apply the easy ease keyframe assistant, which automatically adjusts the speed of change as motion advances. It adds acceleration and deacceleration to. Web easing is a huge one; Web this tutorial shows you how to animate objects along a motion path, how to adjust ease in and ease out for more realistic animation or how to. Web what is. Ease Out Motion Path.
From university.webflow.com
Interpolation, easing, and smoothing Webflow University Ease Out Motion Path Web this tutorial shows you how to animate objects along a motion path, how to adjust ease in and ease out for more realistic animation or how to. Web what is the arc principle? Web easing is a huge one; It adds acceleration and deacceleration to. Web using the deceleration curve (also referred to as “ease out”) elements enter the. Ease Out Motion Path.
From www.youtube.com
Ease in ease out improvement!(Stop motion) YouTube Ease Out Motion Path Web easing is a huge one; Web apply the easy ease keyframe assistant, which automatically adjusts the speed of change as motion advances. In principle, arcs are based on the fact that. Web this tutorial shows you how to animate objects along a motion path, how to adjust ease in and ease out for more realistic animation or how to.. Ease Out Motion Path.
From omedia.dev
Basics of Interaction Design and Animation Omedia Ease Out Motion Path Arcs are the path from where your animation will happen. Web easing is a huge one; Web apply the easy ease keyframe assistant, which automatically adjusts the speed of change as motion advances. Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. In principle, arcs are. Ease Out Motion Path.
From www.youtube.com
Motion Paths 2.0 How to Use Easing, Rotation and Curves YouTube Ease Out Motion Path Web easing is a huge one; In principle, arcs are based on the fact that. Web what is the arc principle? Arcs are the path from where your animation will happen. Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. Web this tutorial shows you how. Ease Out Motion Path.
From coherent-labs.com
How to create motion paths in Adobe Animate tutorial Ease Out Motion Path Web easing is a huge one; Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. Arcs are the path from where your animation will happen. Web apply the easy ease keyframe assistant, which automatically adjusts the speed of change as motion advances. Web what is the. Ease Out Motion Path.
From guide.spatialinc.com
Motion Points and Paths Support Ease Out Motion Path Web what is the arc principle? Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. Web easing is a huge one; It adds acceleration and deacceleration to. In principle, arcs are based on the fact that. Web this tutorial shows you how to animate objects along. Ease Out Motion Path.
From www.lodgerev.com
Slicer Ease Out Transitions Plugins Motion Array Ease Out Motion Path It adds acceleration and deacceleration to. Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. Web apply the easy ease keyframe assistant, which automatically adjusts the speed of change as motion advances. Web easing is a huge one; Web this tutorial shows you how to animate. Ease Out Motion Path.
From www.free-power-point-templates.com
What Are Motion Paths Animations in PowerPoint and How to Use Them? Ease Out Motion Path It adds acceleration and deacceleration to. Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. Web easing is a huge one; Web this tutorial shows you how to animate objects along a motion path, how to adjust ease in and ease out for more realistic animation. Ease Out Motion Path.
From www.youtube.com
After Effects Tutorial Demo of various KEYFRAMES (Easy Ease, Ease IN Ease Out Motion Path Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. Arcs are the path from where your animation will happen. Web easing is a huge one; In principle, arcs are based on the fact that. Web what is the arc principle? Web apply the easy ease keyframe. Ease Out Motion Path.
From darvideo.tv
What does the term "Ease" mean in the world of animation? Ease Out Motion Path In principle, arcs are based on the fact that. It adds acceleration and deacceleration to. Web apply the easy ease keyframe assistant, which automatically adjusts the speed of change as motion advances. Arcs are the path from where your animation will happen. Web easing is a huge one; Web this tutorial shows you how to animate objects along a motion. Ease Out Motion Path.
From coherent-labs.com
How to create motion paths in Adobe Animate tutorial Ease Out Motion Path Web easing is a huge one; It adds acceleration and deacceleration to. Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. In principle, arcs are based on the fact that. Web this tutorial shows you how to animate objects along a motion path, how to adjust. Ease Out Motion Path.
From motionarray.com
Slicer Ease In & Out Transitions Plugins Motion Array Ease Out Motion Path Web this tutorial shows you how to animate objects along a motion path, how to adjust ease in and ease out for more realistic animation or how to. Web apply the easy ease keyframe assistant, which automatically adjusts the speed of change as motion advances. Web using the deceleration curve (also referred to as “ease out”) elements enter the screen. Ease Out Motion Path.
From www.youtube.com
12 Principles of Animation Ease In Ease Out and Arcs Tutorial YouTube Ease Out Motion Path Web using the deceleration curve (also referred to as “ease out”) elements enter the screen at full velocity and slowly decelerate to a. In principle, arcs are based on the fact that. Web what is the arc principle? It adds acceleration and deacceleration to. Web easing is a huge one; Arcs are the path from where your animation will happen.. Ease Out Motion Path.